I gave my talk last night to TorCHI on Usable Climate Science. I think it went down well, especially considering that I hadn’t finished preparing the slides, and had just gotten off the plane from Seattle. I’ll post the slides soon, once I have a chance to tidy them up. But, judging by the questions and comments, one slide in particular went down well.
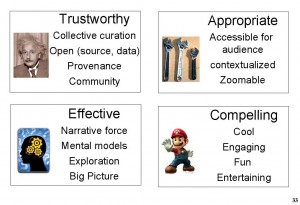
I put this together when trying to organize my thoughts about what’s wrong with a number of existing tools/websites in the space of climate science communication. I’ll post the critique of existing tools soon, but I guess I should first explain the criteria:
- Trustworthy (i.e. the audience must be able to trust the information content):
- Collective Curation captures the idea that a large community of people is responsible for curating the information content. The extreme example is, of course, wikipedia.
- Open means that we can get inside and see how it’s all put together. Open source and open data probably need no explanation, but I also want to get across the idea of “open reasoning” – for example, users need access to the calculations and assumptions built into any tool that gives recommendations for energy choices.
- Provenance means that we know where the information came from, and can trace it back to source. Especially important is the ability to trace back to peer-reviewed scientific literature, or to trusted experts.
- And the tool should help to build a community by connecting people with one another, through sharing of their knowledge.
- Appropriate (i.e. the form and content of the information must be appropriate to the intended audience(s)):
- Accessible for audience – information must build on what people already know, and be provided in a form that allows them to assimilate it (Vygotsky’s Zone of Proximal Development captures this idea well).
- Contextualized means that the tool provides information that is appropriate to the audience’s specific context, or can be customized for that context. For example, information about energy choices depends on location.
- Zoomable means that different users can zoom in for more detailed information if they wish. I particularly like the idea of infinite zoom shown off well in this demo. But I don’t just mean visually zoomable – I mean zoomable in terms of information detail, so people who want to dive into the detailed science can if they wish.
- Effective (i.e. actually works at communicating information and stimulating action):
- Narrative force is something that seems to be missing from most digital media – the tool must tell a story rather than just provide information.
- Get the users to form the right mental models so that they understand the science as more than just facts and figures, and understand how to think about the risks.
- Support exploration to allow users to follow their interests. Most web-based tools are good at this, but often at the expense of narrative force.
- Give the big picture. For climate change this is crucial – we need to encourage systems thinking if we’re ever going to get good at collective decision making.
- Compelling (i.e. something that draws people in):
- Cool, because coolness is how viral marketing works. If it’s cool people will tell others about it.
- Engaging, so that people want to use it and are drawn in by it.
- Fun and Entertaining, because we’re often in danger of being too serious. This is especially important for stuff targeted at kids. If it’s not as much fun as the latest video games, then we’re already losing their attention.
During the talk, one of the audience members suggested adding actionable to my list, i.e. it actually leads to appropriate action, changes in behaviour, etc. I’m kicking myself for forgetting this, and can’t now decide whether it belongs under effective, or is an entirely new category. I’ll welcome suggestions.


smiles in response to the last paragraph – the curse of ontologies (including in a less technical, Aristotelian context)… ~ typologies ~ …any classification.
t.i.c., should the symmetry of the layout require the balance of even numbers, why not add both *flexible* (per your own earlier comments re J.Sterman’s tutorial) and *actionable*, pulling them out of your basic “quadrivium” (term metaphorically used) – e.g., categories *trustworthy* and, as you note, *appropriate*, resp.?
perhaps “flexible” could cover the capability to accommodate a.o.t. variations (from minor to Kuhnian paradigm shifts), of which wiki-curating seems fluidly capable?
i guess, a 4-to-5/6/… augmentation no more than transfers the notion of “zoomability” from the application end-user to the audience of the theoretical presentation itself? – in either case ranging from a singeton set (say, [good]) to infinity.
a pleasure, tx.
People love to cherrypick information to form their own conclusions. Apparently this happens even more with highly educated people. So, putting all the information out there in a usable way may or may not make it easier to distort and conclude, but that will have to be a possible side effect of making the information available. (That’s what science is all about, isn’t it?)
I think usability ought to include something—I’m not too sure what—that makes it hard to cherrypick results and reach inaccurate conclusions. I don’t even have a snappy term for it, but I hope my comment makes some sense.
For more on the topic of how to communicate effectively around climate change, see David Roberts’ reporting at grist.org and twitter.com/drgrist .
I’m trying to develop a visual toolkit for analyzing GHG and energy flow, with requirements similar to those you list:
– pluggable and displayed source for data (“based on AMEE, the carbon budget for your lifestyle/new factory/state looks like this; in the next panel you can see what it looks like based on your local utility’s accounting”)
– a mathematically grounded cartoon approach to UI: if we’re thinking about commuting, we should see cars and trains and houses and workplaces on a map, but the widgets need to be views of models that update when the underlying information changes
– a common visual language for showing how things change, based on a simple source-flow-sink metaphor, which allows
– scaling both across problem domains (individual commuting vs city planning) and levels of clarity (e.g., showing a house’s electricity use vs showing how much comes from coal and how much from hydro vs showing how much is lost in the transmission lines leading to the house)
Love to hear more about what you’ve learned, especially in the form of software that’s worth imitating.